
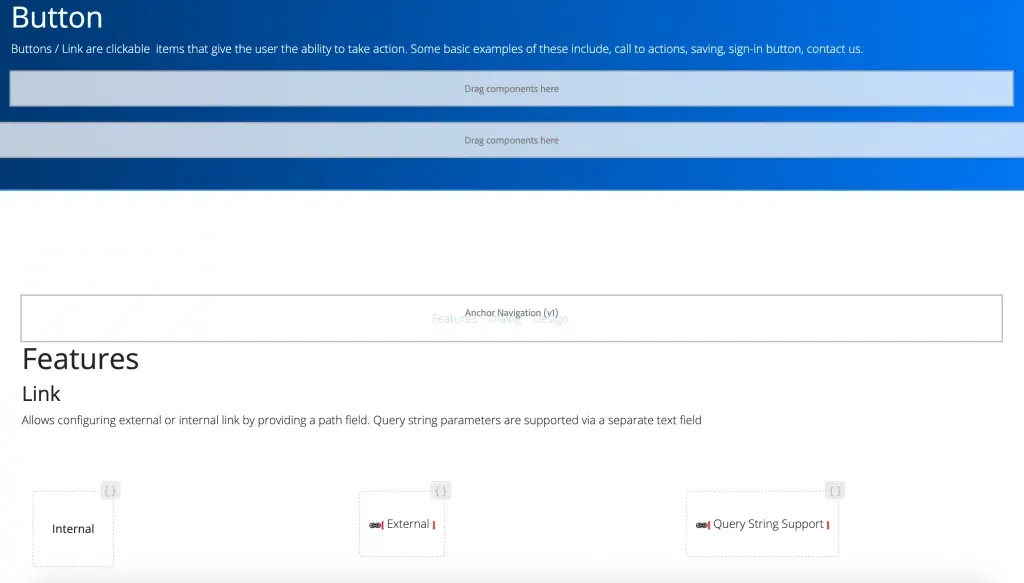
Often times, Content Authors working on Adobe Experience Manager come across complex pages which are authored by nesting multiple components within one another. This makes it difficult for the author to see exactly how the component is positioned on the page, where it starts and ends etc. Moreover, we’ve seen many implementations where the developers implement usability improvements for authors by adding labels, borders and visual indicators to the components.

Majority of the custom implementations of these usability improvements have some maintenance or development effort associated with them where developers need to output some markup in their component which is then styled to provide the authors with visual cue / boundary of the component.
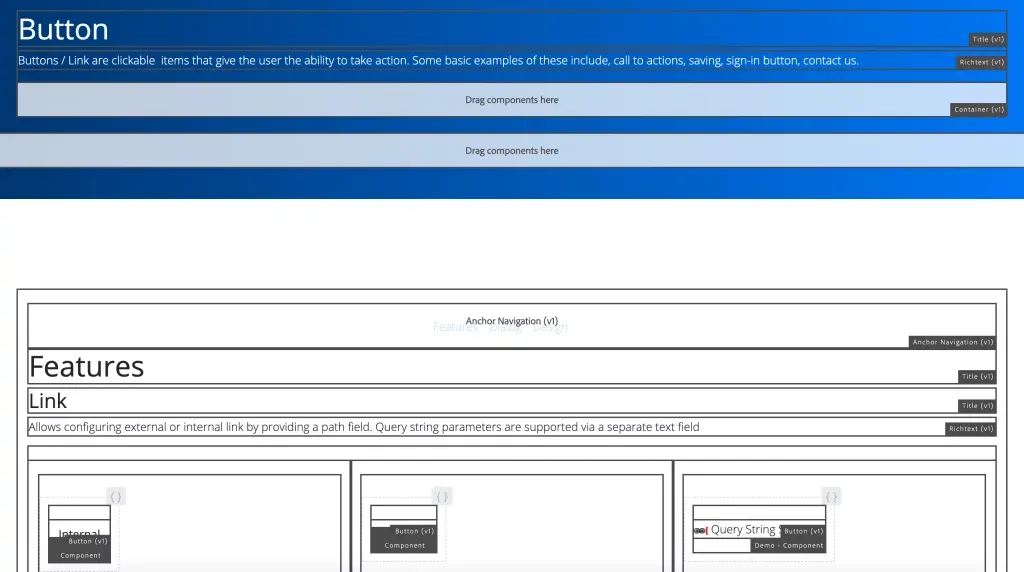
One of the simplest solutions we’ve come across to solve this is created by Theo Pendle which introduces a new a wireframe mode in the Touch UI Page editor. This mode when enabled simply uses CSS to draw an outline around the components thus giving authors visual cue about components on page. It requires no additional work from component developers which is the best part.
The wireframe mode enhancement for Adobe Experience Manager components shown by Theo is great and we’ve enhanced it even further to draw boundaries around nested components (even containers within containers). To add this enhancement, follow the tutorial by Theo and additionally add the following tweak to your javascript to look for all the containers.
(function () {
const WIREFRAME_CLASS = "wireframe";
const WIREFRAME_ACTIVE_CLASS = "wireframe-active";
const wireframeButton = document.getElementById("wireframe-button");
function toggleWireframeClass() {
const overlayRoot = document.querySelectorAll(".cq-Overlay--container");
for (i = 0; i < overlayRoot.length; ++i) {
if (overlayRoot[i].classList.contains(WIREFRAME_CLASS)) {
overlayRoot[i].classList.remove(WIREFRAME_CLASS);
wireframeButton.classList.remove(WIREFRAME_ACTIVE_CLASS);
} else {
overlayRoot[i].classList.add(WIREFRAME_CLASS);
wireframeButton.classList.add(WIREFRAME_ACTIVE_CLASS);
}
}
}
wireframeButton.addEventListener("click", () => {
toggleWireframeClass();
});
})();
With the above tweak, the page will render the wireframe for all the containers in the page.

Now, the authors will never have to fear complex layouts and nested components and all this can be just a click away.
