
There are several different ways to manage CSS and Javascript files or client libraries on an Adobe Experience Manager Project. In this blog post, I’ll explain to you the different ways of managing clientlibraries.
Approach 1: Traditional clientlib model or component specific clientlibs
Here in the traditional approach, we create component specific client libraries and Adobe Experience Manager does all the work of processing our SCSS, LESS to CSS with its integrated processor and also for compression we use default Adobe Experience Manager compression Adobe Granite HTML Library Manager (http(s)://<host name>:<port>/system/console/configMgr)
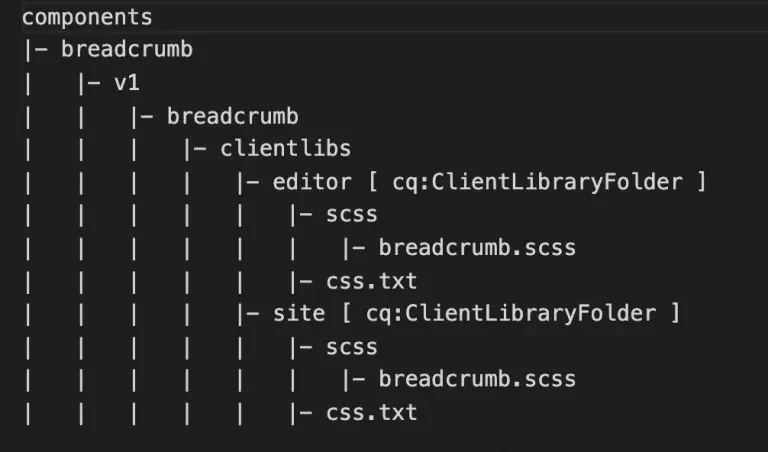
- In this module we create component specific client libraries similar to WCM core components. In below example we have breadcrumb component wherein we create two clientlibs based on which mode our breadcrumb is in. For Edit Mode the editor clientlib will get loaded and on preview/publish, the site clientlib will get loaded. In this approach the Adobe Experience Manager css processor will compile SCSS and generate minified css as per the Adobe Expereince Manager minifier configs.
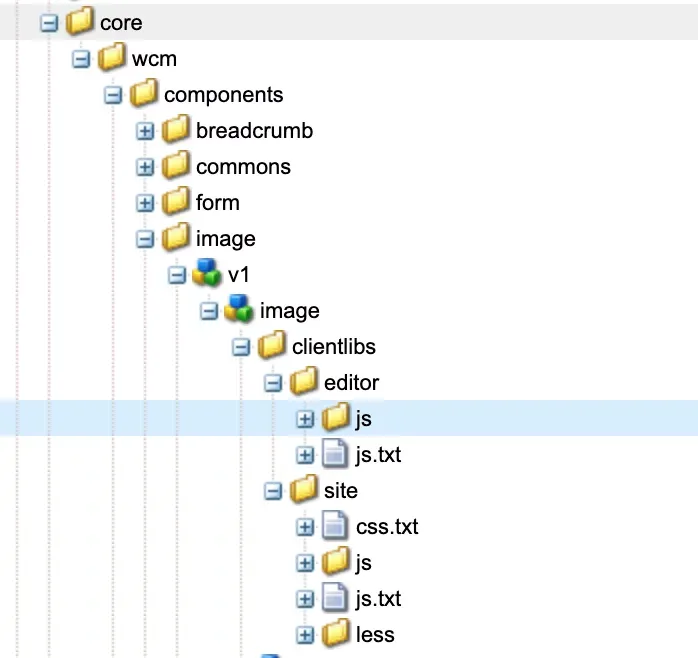
- For this approach we can refer our core components library which also does the same, In below screenshot of core components we have image component which has two clientlib folders similar to above example


editor [ cq:ClientLibraryFolder ]
– categories=[“core.wcm.components.image.v1.editor”]
site [ cq:ClientLibraryFolder ]
– categories=[“core.wcm.components.image.v1.site”]
- Works well for simple projects/sites with few components and less complex UI modules and requirements around front-end developer workflow.
- Doesn’t allow the front-end team to operate completely independently of Adobe Experience Manager. The front-end team needs to be somewhat versed with your Adobe Experience Manager project structure, folders where files live and are deployed
- Doesn’t work well for an advanced front-end teams that use tools like Webpack, linting, and several other steps in their frontend development workflow.
Approach 2: A dedicated front-end sub module in Adobe Experience Manager multi-module project
- The latest Adobe Experience Manager project archetype generates a front-end sub module by default. This front-end submodule can be built using maven and essentially it encapsulates a node module containing all the front-end files.
- This archetype includes default front-end build mechanism which is based on the Webpack configuration and it supports,
- Full Typescript, ES6 support
- Linting for typescript & javascript
- In this approach the maven module encapsulates a front-end node application where you can add different node packages depending on you requirements, Navigate to ui.frontend and run `npm install`.
- Front-end module generates webpack.common.config.js file which deals with all Webpack configuration like rules, modules eslint-loader, css-loader, scss-loader, js-loader, ts-loader, etc
- To run the npm configuration need run following npm scripts,
- npm run dev – Javascript & CSS optimization disabled & source-maps enabled.
- npm run prod – Full build with javascript & CSS optimization & source-maps disabled.
- npm run start – Starts local Webpack development server
- All css and js files can be organized cleanly on a per component basis
- best practice ../components/
/clientlibs/js, ../clientlibs/css, ../clientlibs/scss - No need to add js.txt or css.txt files as everything is going to be compiled and deployed by Webpack configuration.
- best practice ../components/
- Webpack creates files for site & dependencies
- dist/clientlibs-sites:
- sites.css
- sites.js
- dist/clientlibs-dependencies:
- dependencies.css
- dependencies.js
- dist/clientlibs-sites:
- Front-end module generates clientlib.config.js, in which we write configuration for the clientlib (e.g. clientlibs-site, clientlibs-dependencies) that will get uploaded to our /apps project.
- This approach is best suited if the front-end code is primarily for Adobe Experience Manager components and you aren’t looking to create a front-end package to be shared/used outside of your Adobe Experience Manager Project
- Pros/Cons:
- A dedicate node app allows front-end developer full control over front-end build dependencies, steps and process.
- Allows generating multiple client-libraries from a single front-end ui app and compiled files are distributed to the ui.app project.
- A standard approach for most Adobe Experience Manager implementation projects that is commonly used as it scales well for most projects and allows good separation of front-end from Adobe Experience Manager while still ensuring all code lives in 1 repo.
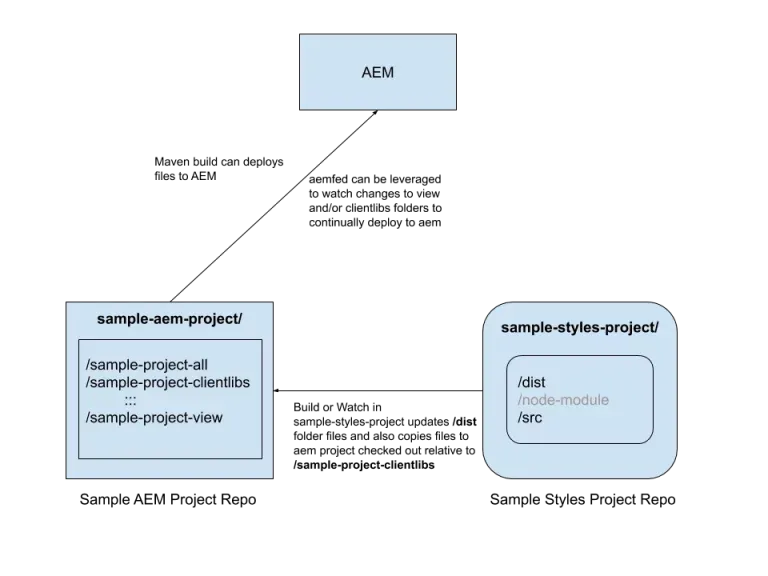
- Sample Adobe Experience Manager Project Repo: will contain Adobe Experience Manager project with all submodules and also separate clientlib modules.
- Sample Styles Project Repo: will have separate node front-end project where front-end developers can write site oriented CSS and JavaScript.
- In this styles project we will use node to generate the a app.css file from our CSS, SCSS, LESS files and same for Javascript, a bundled javascript file with all Javascript, Typescript files.
- The compiled artifacts will be stored in /dist folder of our styles project
- On build of the sample-styles-project, the respective css and js files also need to get copied to sample-aem-project-repo (which is generally checked out relative to the styles project)
- At this point, the compiled files can be committed into the aem project’s git repo and deployed by CI.
- In some of real world projects we use CI to execute builds on the front-end project and commit the compiled css/js/resources to the aem git repo. This alleviates any git conflicts that may come up if every developer tries to commit the compiled css/js/resources.
- A watch running in the sample-styles-project can continuously deploy files to the AEM project. Additionally AEMFED can be kicked off to sync changes from Adobe Experience Manager project in the file system into Adobe Experience Manager. See our blog post on how to Boost your front-end development with AEMFED
- Pros/Cons:
- The entire front-end project can be in a separate git repo owned by the front-end team
- You can create advance structures and multiple node packages for your front-end library such as
- master-styles-app (v1.0)
- Site A styles – depends on master-styles-app (v1)
- Site B styles – depends on master-styles app (v1)
- Since each style app is an independent node module they can be versioned independently and reference different versions on masters.
- This approach enables companies to create a master design system or style library, version it w/o breaking site or project specific styles.
This approach scales really well in scenarios where for e.g. a base or master styles node package either exists or needs to be created to manage a set of common styles and javascript. As other brand sites, or applications come online, you can create another styles submodule which depends on master-styles.
Are you trying to optimize your Adobe Experience Manager developer workflows?
At Initialyze we are dedicated to learning and building Adobe Experience Manager best practices and tools to ensure our teams and customers are always operating efficiently and building scalable platforms and teams. We have bootstrapped highly successful Adobe Experience Manager platforms and teams for some of the largest companies. For more info about Initialyze’s AEM services get in touch here or reach out at hello@initialyze.com
Approach 3: An independent front-end project
In this approach, the front-end team can create a completely separate git repo and front-end package using the tools they desire. Most commonly used approach is to create a node module.
To deploy compiled assets to Adobe Experience Manager the front-end package must deploy compiled CSS & Javascript file to a clientlib folder structure inside your Adobe Experience Manager multi-module project or git repo.

As per the above picture we have two repositories:
